Сейчас я постараюсь объяснить то, в чём сама плохо разбираюсь. По мере того, как я буду узнавать больше про хтмл и css, я буду дополнять и исправлять эту тему.
Если найдётся разбирающийся человек, который не будет против исправить мою дилетантскую писанину, я буду рада!!
Пожалуйста не бойтесь что-либо сломать в своих темах! Вы ничего не сломаете, если что-то пойдет не так, просто удалите то, что написали в тегах хтмл и начните заново.
Сразу к теме!!!
Форматирование своих тем вы вписываете в первый пост темы в теги хтмл. Важно!!! Для каждой страницы нужно заново вписывать оформление в первый пост этой страницы!!! Если меняли какой-то конкретный пост на какой-то странице, это, естественно, на новую страницу переносить не надо. Шаблон для окрашивания всех элементов в ваших темах таков:
[html]
<style>
chto-to {color: krasivy;}
drugoe {color: chorny;}
</style>
[/html]<style> -- это атрибут, в который необходимо записать все ваши изменения стиля. Пример кода, который сделает цвет постов, цвет формы ответа и цвет кое-каких ещё элементов другими (можете вставить нижеприведённый код в теги хтмл в любой своей теме чтобы попробовать):
[html]
<style>
.post-box {background-color: #ccc;}
.punbb .post h3 span, .punbb .post-links, .punbb textarea, #pun-status .container {background-color: #c3c7da;}
</style>
[/html]
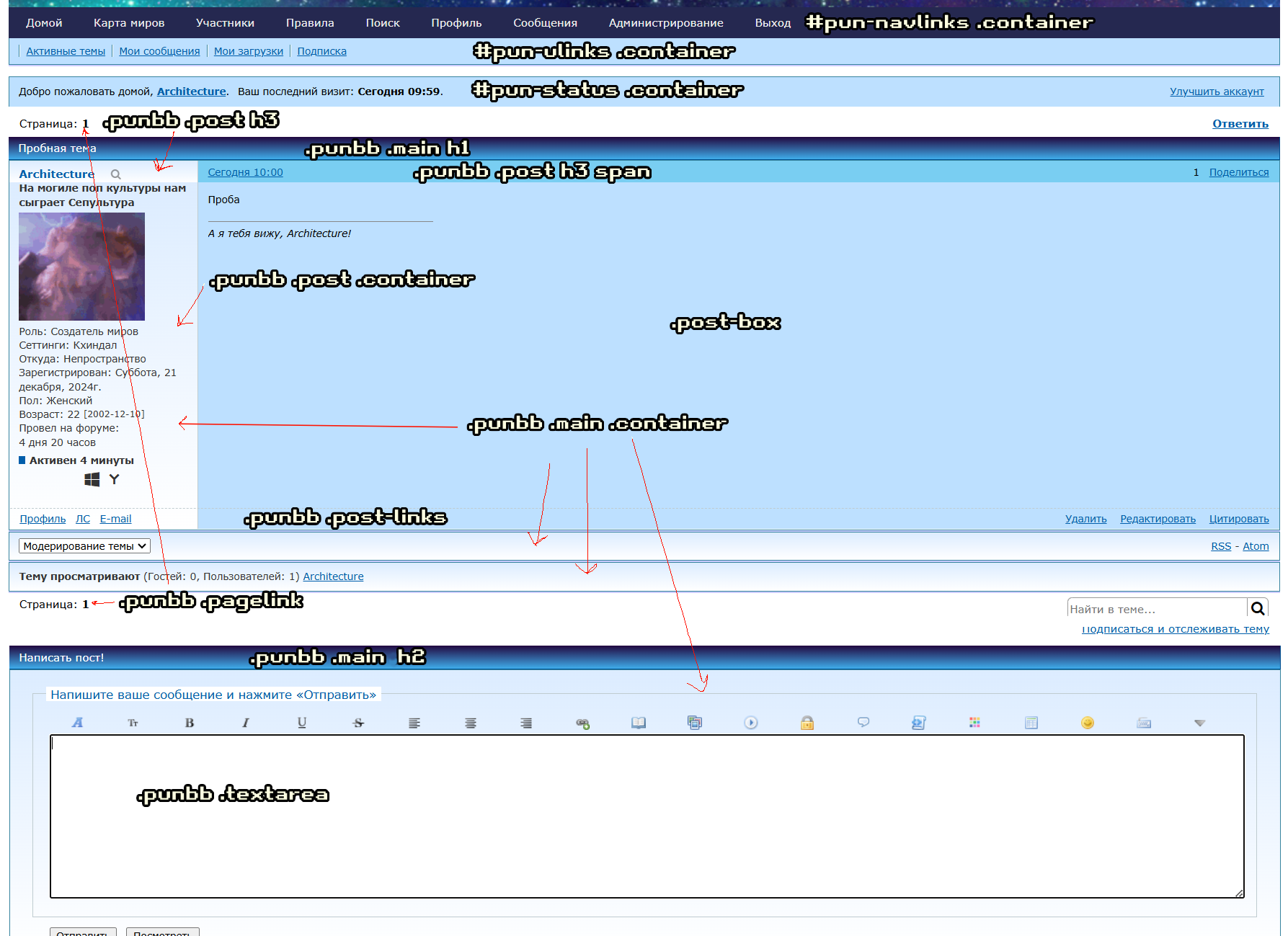
В этом коде .post-box, .punbb .post h3 span, .punbb .post-links, .punbb textarea, #pun-status .container -- это элементы, которые изменяются. В фигурных скобках мы указываем, что именно мы изменяем, в этом случае мы просто изменили фон элементов. Вы можете увидеть, что сначала я изменяю цвет одного элемента, а следующей строчкой цвет уже целых четырёх. Вместо того, чтобы писать "элемент1 -- зеленый, элемент2 -- зеленый" мы пишем "элемент1, элемент2 -- зеленый". Также можно написать "элемент1, элемент2 -- зеленый, красивый" -- то есть мы приписываем сразу два свойства двум элементам. Думаю логика понятна. Названия всех элементов я приведу ниже.
Помимо форматирования цвета контейнера какого-то элемента, вы можете окрасить контейнер в градиент или использовать какую-либо картинку. Также вы можете изменять цвет текста. Цвет указывается в hex.
СВОЙСТВА ЭЛЕМЕНТОВ КОТОРЫЕ ВЫ МОЖЕТЕ ИСПОЛЬЗОВАТЬ:
background-color: #цвет -- цвет фона элемента;
background-image: url(ссылка на файл);
color: #цвет; -- цвет текста в элементе;
background: linear-gradient(градиент); -- логично что градиент;
Свойства для текста вы можете нагуглить самостоятельно по запросу "css свойства текста"
НАЗВАНИЯ ЭЛЕМЕНТОВ
Баннер меняется вот так, не трогайте пожалуйста в этом коде ничего, кроме самой ссылки на ваш баннер. Также баннер должен быть 150 в высоту и минимум 1920 в ширину (ну или зацикленным).
<style>
#pun-title table {background-image: url(кортинко);
height : 150px;
width: 100%;
}
</style>Если хотите заменить надпись "Свет Миров", напишите этот код в теги хтмл, но вне <style>!
<script type="text/javascript">
var a = 'Ваше название';
$('#pun-title h1 span').html(a)
</script>Изменить цвет фона. Писать опять же вне <style>!
<style type="text/css">
HTML, BODY {background-color: цвет; background-image: none}; //тут важно отключить картинку, которая у нас стоит по умолчанию.
}
</style>
Если вы хотите поставить на фон картинку:
<style type="text/css">
HTML, BODY {background-image: url("картинка"); background-repeat: repeat;}
</style>
Если есть вопрос о том, как называется ещё какой-то элемент, или если у вас что-то не получается, пишите всё в эту тему!
Также для примера я приведу код своей темы про Непространство, если кто хочет, может взять его и изменять только цвета. Баннер у меня меняется в другом месте, не обращайте на это внимания.
[html]
<script type="text/javascript">
var a = 'Моро и Непространство';
$('#pun-title h1 span').html(a)
</script>
<style type="text/css">
HTML, BODY {background-color: #000; color: #b8a0fa; background-image: none;}
</style>
<style>
#pun-status .container {background-color: #000; color: #b8a0fa;}
.punbb td, .punbb fieldset, #viewprofile ul, #profilenav ul, .punbb .post .post-body,
.post h3, #pun-title, .punbb .container, .punbb .post h3 span, .post-links ul, .punbb .post-body, .post-links, .usertable table, .punbb .quote-box, .punbb .code-box, .punbb .modmenu, .punbb .section, .punbb .forum, .punbb .formal, .punbb .category, .punbb .post, .punbb .post-link {
border-color: #000000;
}
#p344 .post-box {background-image: url(https://avatars.mds.yandex.net/i?id=41ade5de5778bf91341820a5e9a817cb_l-8172990-images-thumbs&n=13); background-size: 100%;}
.punbb .post-links a {color: #fff; text-decoration: none}
.punbb .post-links a:hover {color: #ccc; text-decoration: underline}
.punbb .post h3 span a, #pun-ulinks .container a{color: #3a1040; text-decoration: none}
.punbb .post h3 span a:hover, #pun-ulinks .container a:hover {color: #2e00ab; text-decoration: underline}
.punbb .main h1, .punbb .main h2 {
background: linear-gradient(180deg, rgba(0,12,28,1) 9%, rgba(66,9,108,1) 70%, rgba(39,6,88,1) 75%, rgba(4,22,43,1) 100%); color: #fff;}
.post-box, .punbb .post-links {background-image: url(https://i.pinimg.com/originals/5c/13/01/5c1301c5b599e14d087275f9ea7e1262.jpg); background-size: 100%;}
.punbb .post h3 span, #pun-ulinks .container {background: linear-gradient(87deg, rgba(182,162,240,1) 5%, rgba(58,16,64,1) 70%); color: #b8a0fa;}
.punbb textarea {background-color: #b6a2f0;}
.punbb .main .container, .punbb .post h3 {background: linear-gradient(180deg, rgba(31,77,138,1) 5%, rgba(58,16,64,1) 70%, rgba(4,22,43,1) 100%); color: #b8a0fa;}
.punbb .post .container {background-image: url(https://a.d-cd.net/ab34696s-960.jpg); background-size: 100%; color: #b8a0fa;}
.punbb .pagelink {
color: #bcb2cd;
}
</style>
[/html]Чтобы поменять цвет ссылок в каком-то элементе, пишем элемент, а затем добавляем a -- это наши ссылки.
Пример:
.punbb .post-links a {color: #fff; text-decoration: none;}В этом коде мы окрашиваем в белый ссылки под постом в теме, а также убираем стандартное подчеркивание.
Чтобы ссылка меняла цвет при наведении, пишем вот так:
.punbb .post-links a:hover {color: #ccc; text-decoration: underline;}Чтобы изменить фон какого-то ОДНОГО поста наводим курсор на дату публикации нужного поста, внизу (или где-то ещё, зависит от вашего браузера) у вас должна отобразиться ссылка на этот пост. Самая последняя часть этой ссылки, которая идёт после решётки -- и есть айди поста.
Пихаем в код первого поста (или поста, фон которого надо поменять) вот такое:
#p344 .post-box {background-image: url(картинка);}Конечно, вместо p344 должен быть айди вашего поста.
Если нужно заменить стандартный градиент в элементе на обычный цвет, то перед тем как указывать цвет надо записать background: none;
Пример:
.punbb .post .container, .punbb .post h3 span, .punbb .post-links, .punbb textarea, #pun-status .container {background: none; background-color: #73a968;}
ПОЛЕЗНЫЕ ССЫЛКИ:
Отличный ресурс для создания градиентов и их кодов. Когда создадите нужный вам градиент, пролистайте вниз и скопируйте вторую строчку кода, которую потом можете вставить в свой код.
Хороший и простой сайт, на котором можно узнать нужный вам HEX
Что не понятно -- спрашивайте! Вопросы здесь не бывают глупыми.
- Подпись автора
А я тебя вижу, Гость!